
Advantages of Ruby on Rails | Definition | Characteristics | Pros & Cons
The basic conditions for the scripting language are that it should be compiled, interpreted and further implemented.
There are several advantages of Ruby on Rails, that adds convenience for users.
Since all these conditions account to Ruby on Rails as well, it is categorized as a scripting language.
It is built on Ruby, which is an object-oriented programming language.
Therefore, every value in this language is considered as an object.
What is Ruby on Rails
Rails is a software that is affixed to Ruby for faster development and routing engine.
It is a server-side web application framework, which works in the back-end.
There are plenty of ruby on rails advantages found compared to other programming languages.
Rails is an open source web framework to build web applications in a quick and dynamic way.
It also simplifies common repetitive tasks with creative features.
It works on the principle of MVC architecture, short for Model-View-Controller.
Did that all sound like Greek? Allow me to simplify the basic concepts of Ruby on Rails singly:

Pros and Cons of Ruby on Rails
Pros
- Best Industry Standards
- Speed of Development
- Time efficiency
- Helpful tools and libraries
- Vibrant Community
- Best Industry Standards
Cons
- Runtime Speed and Performance
- Shortage of flexibility
- The high cost of wrong decisions in the development
- No Continuous evolvement
- Performance time
- Runtime Speed and Performance

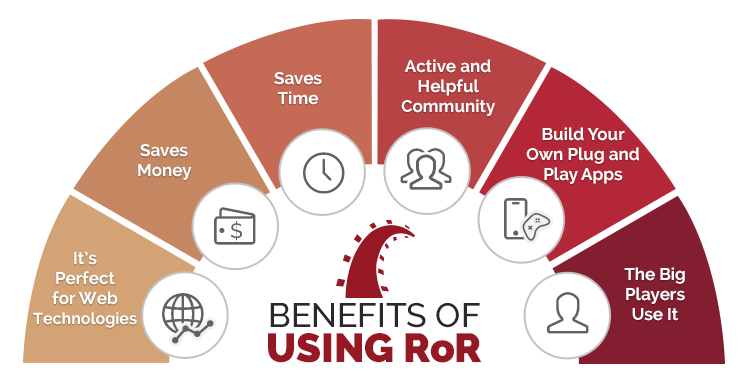
Advantages of Ruby on Rails
Open source web framework
Rails is called an open-source framework due to the fact that it provides code in general to the public, so you can actually take the code one step ahead based on your preferable requirements.
To break it simpler, it is a language developed collaboratively by the public.
Its changes, improvements, and distribution are free to all.
Thousands of people are working to make it better since its release in 2004.
Quick and dynamic
The readymade layouts in the view and hints to modify the code ensures us to develop websites speedily and in a robust way.
You can also witness instances where one can design a website in just 30 minutes.
Yes, you read that right, 30 minutes, such is the power of this language, Rails.
Back-end programming language
The credits of a responsive website go equally to front-end and back-end programs.
Rails is a back-end programming language that is responsible for great user experience.
The advantage of Ruby on rails is that it uses less code in the language, but achieves better frontend experiences on a website.
Creative features
A distinct feature of Rails constitutes its vast community, which advise on how a responsive web application should be created.
It recommends the appropriate tools in work to build and get an application working.
Server-side web application
The codes to create a web application are exported on a web server.
It reduces the work and is easier to maintain.
So Rails combines Ruby, HTML, CSS, and JavaScript to create a code for a web application that is dependent on the webserver.
Therefore, it’s a server-side web application.
Ruby on Rails Architecture
Rails work on the principle, MVC which stands for Model-View-Controller.
Model is the business logic of the code, that validates the data.
View is the template that handles presentation and interaction.
The controller controls the flow of the model and view.
Conclusion
These characteristics constitute the basic concepts of Ruby on Rails.
Few of the modern web applications benefitted from Rails are- BaseCamp, GitHub, Indiegogo, Highrise, Cookpad, Groupon, Shopify, Twitch, SoundCloud, Zendesk, Square, Codecademy, Hulu, KickStarter, and Airbnb.
Teknotrait has a team of individuals, who understands the advantages of Ruby on Rails completely.
This gives a huge room for us to find quick and efficient results in no time.


