What is Website Functionality Testing? | Types of Functional Testing
Website Functionality Testing is one of the common testing methods used for various kinds of apps.
It is primarily used to test every function of the software.
It helps in testing different functions works with the necessary specification.
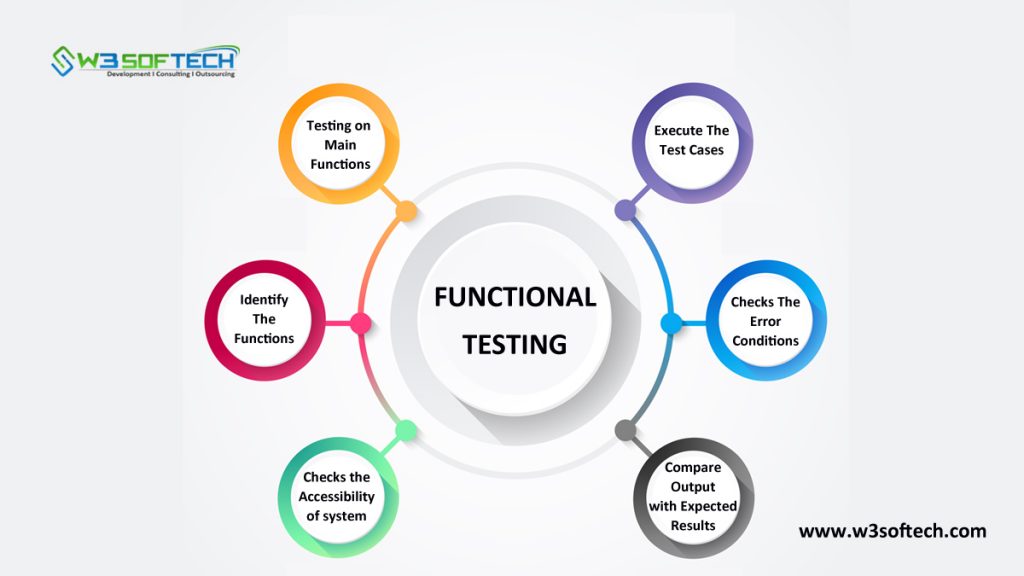
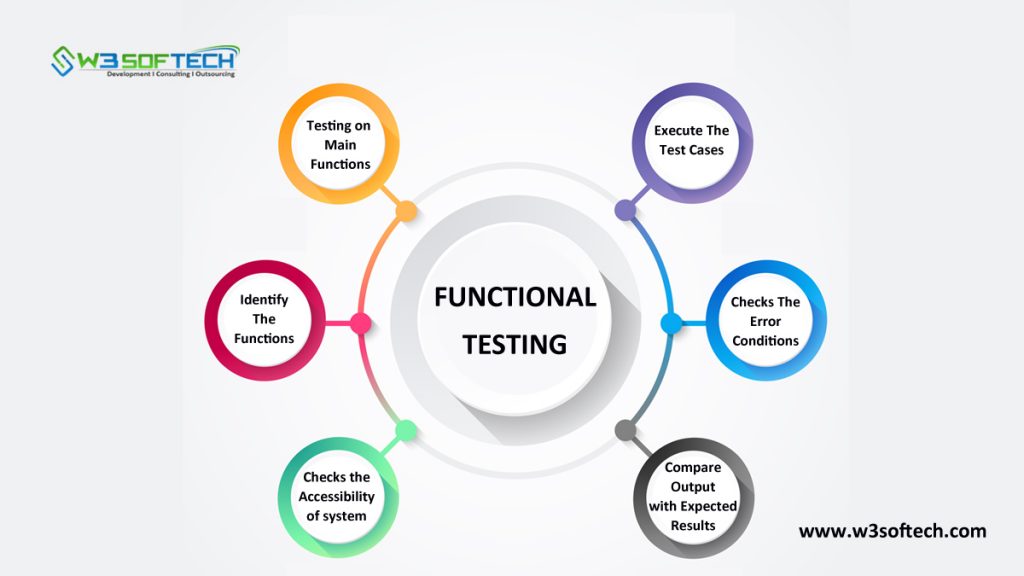
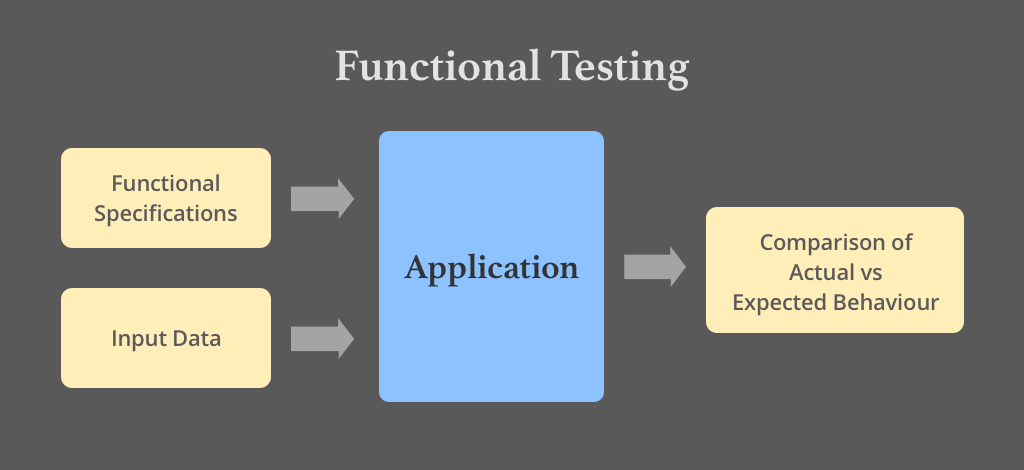
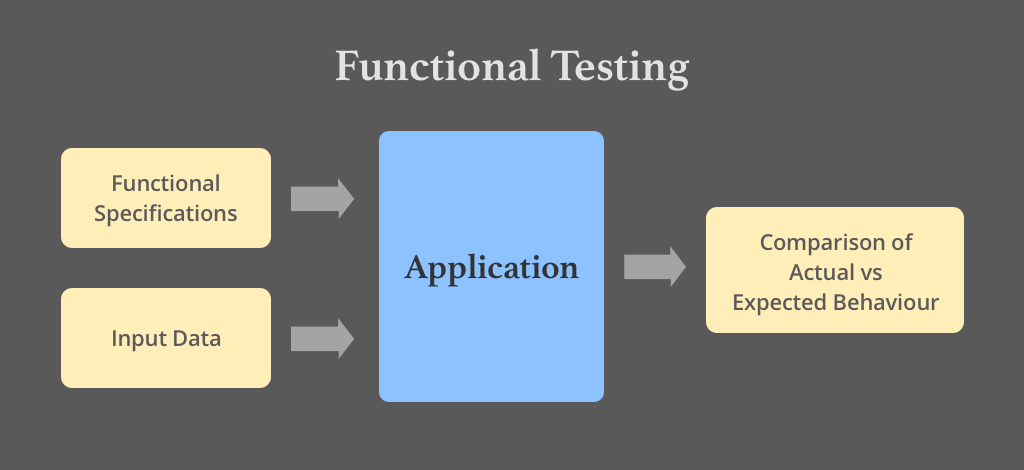
What is Functional Testing
Both Functional and non functional testing is highly associated with black-box testing test scripts.
So, it is not worried about the code source of the software.
Website Functional testing process proceed by testing every functionality of the system.
There are different types of software testing methods followed in the market.
It is important to look for a quality tool or a test plan because it helps in saving time and money.
Functional testing on every functionality takes place by offering proper input.
The verification process starts with the help of output appropriately.
The comparison of the results plays a vital role to figure out any possible errors in the testing.
Know the functional testing example to understand better about the activity.


A functional Testing process with Example
Website Functional testing differs from other forms of software testing.
It concentrates on testing the primary aspects of the software because of obvious reason.
It is important to have a list of software’s requirements before starting the process.
The list includes testing scenarios, cases and other elements to plan the strategy.
Understand all the inputs effectively because it helps to start the process.
Using the right process allows avoiding unwanted error message during the activity.
Example
If you are trying to test a functionality in an e-commerce testing, it is essential to know the input and the required output.
The step by step strategy lets you know and fix any possible errors in the beginning.
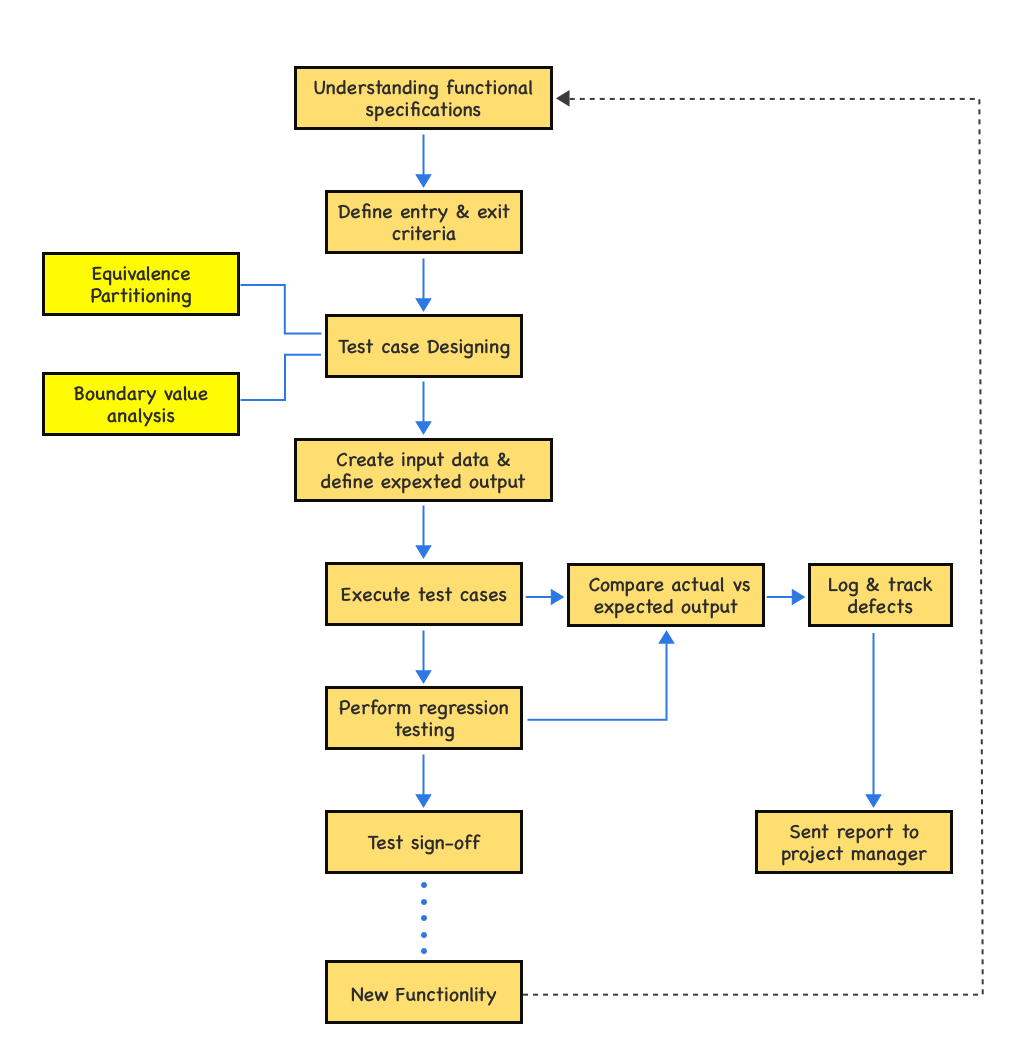
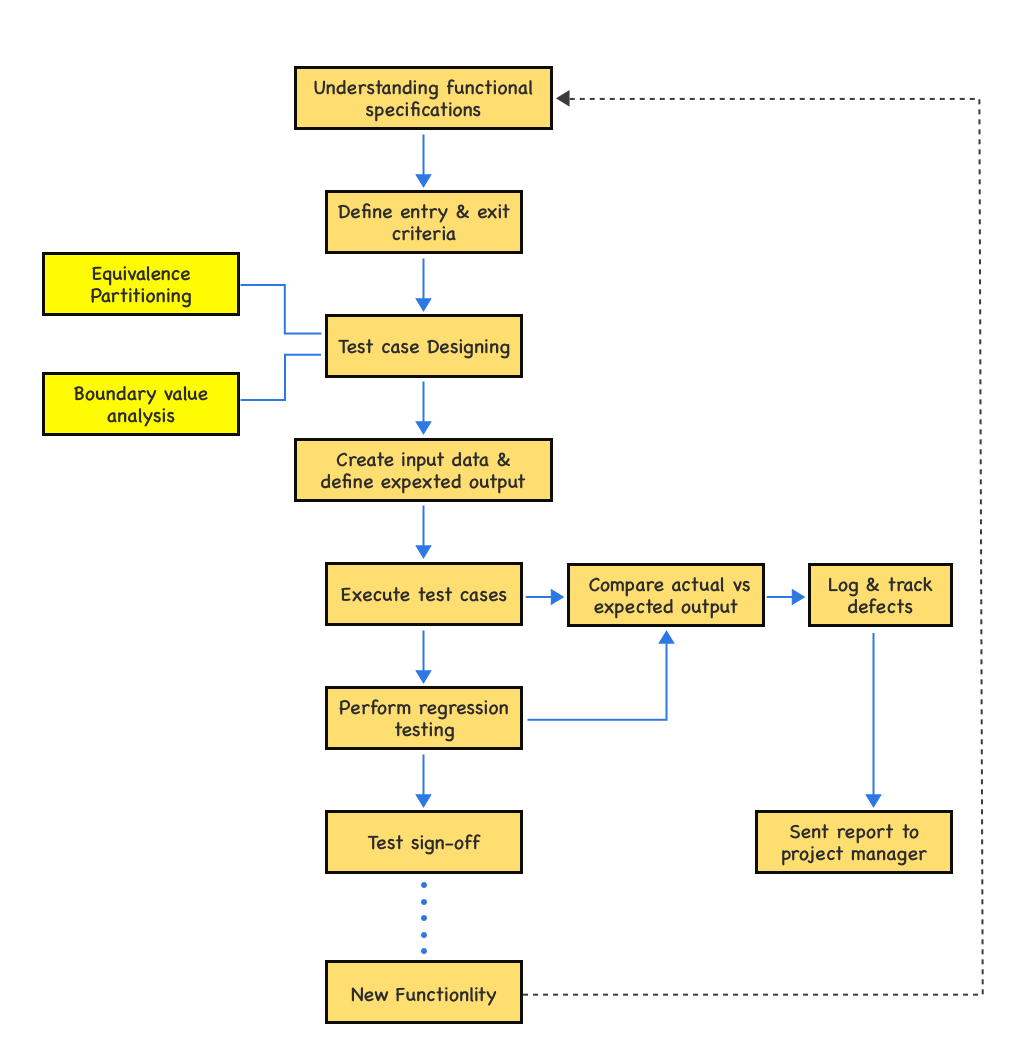
The 10 step process to complete functionality testing activity


When to use website functionality testing process
Website Functional testing is one of the common processes because of various reasons.
There are different kinds of applications available in the market.
Finding the right process allows for enjoying better results and productivity.
The testing process includes a user interface, Database security, APIs and so on.
Functional testing is commonly used to test client or web server applications.
Another major advantage of using functional testing is convenience.
The process allows users to perform in both manual and automated ways.
The easy choosing manual and automated ways helps people to save ample time.
How do you test in Functional Testing?
Functional testing gives enough room to use in various conditions and applications.
It is important for users to know and understand the necessity to test in a perfect manner.
There are various applications, which requires a set of specific tasks tested.
Website Functional testing provides enough options to test based on the need.
The versatility offers good access for people to test different kinds of database and APIs.
Therefore, it is important to know the bottom like a necessity to enjoy better productivity.
List of parameters tested using website functional testing
- User Interface or UI of the application
- APIs for web and mobile applications
- Database testing
- Security and threat level testing
- Client and server applications
- Basic functionality of the Application


Why web application needs functional testing
Most of the testers prefer using automated testing tools in the current generation.
As the functional testing process supports automated strategies, it is evident that people find it easier to use every day.
The functional performance testing is generally hailed because it offers versatility in testing.
Functionality website testing activity is generally performed for all the features on the website.
Any activity, which takes between website functions need quality functionality testing.
The testing starts by feeding input to figure out errors in the output.
The results of the process play a vital role compared to the processing strategy.
Most of the people prefer conducting web application testing in the early stages.
So, it helps in filtering some of the crucial and sensitive errors.
Steps followed in Functional Testing
It is evident that every web page requires a testing process before the launch.
Most of the professional testers follow certain steps because it helps in covering complete aspects.
- Start the first steps in identifying the functionalities.
- Design or develop the input data depending on the specifications
- Figure out the output keeping function’s specifications
- Start the test case execution
- Examine the outputs by comparing actual and expected results
Which are functional testing tools for web application
There are plenty of tools available in the market to perform functional testing.
It is important for people to know and understand free and paid tools available in the market.
Most of the paid tools help users to test some of the peak loads of data.
This helps in saving plenty of time and energy in an easy way.
It is vital to test applications based on different operating systems because it allows them to attract more people.
Top 10 Functional Testing tools
- Selenium
- QTP or UFT (Unified Functional Testing from HP)
- TestComplete Tool
- Ranorex Studio Telerik TestStudio
- Tosca Testsuite
- TestingWhiz Tool
- Watir Tool
- Watin tool


Types of Functional Testing
There are different kinds of functionality testing methods available.
Most of the testers prefer using testing techniques based on the need.
The testing methods selection is a crucial part because it allows to find the desired result.
5 Types of Functional testing
- Sanity Testing
- Smoke testing
- Regression testing
- Integration testing
- Beta or Usability Testing
Sanity Testing
Sanity Testing is the base level testing among other types of functional testing.
The basic type of functional testing is generally used as the first level of the process.
The tester performs to find the efficiency of menus and other function commands.
Smoke Testing
It is crucial to have elements displayed correctly to find errors.
Smoke testing looks at some of the crucial elements in the program.
So, it is important for every tester to perform smoke testing before launching.
Regression Testing
The most common and easy testing among other types in the market.
Regression testing is more like a review process, which takes place to check the earlier functionality.
Integration Testing
Integration testing is one of the mandatory and vital types of testing for every program.
It is a known fact that Internet Explorer is one of the outdated or hardly used browsers.
Integration testing takes place to avoid any kind of problem on various platforms.
Beta or Usability Testing
Usability testing is more like a final step of every program.
Usability testing provides report about user experience and convenience factors.
So, a set of valid feedback with tips to improvise the program helps you enhance the performance.
Conclusion
It is evident that functional testing is effective compared to non-functional techniques.
The testing technique works productively under certain test cases from the organisation.
It is important to know the aim of the project before finalising the testing type.
Therefore, most of the testers start the process with the help of sanity testing to gain more knowledge and the status of the site.
It is a must for users to create a strategy, which allows them to save time and money.
The above steps and techniques gives a better idea for people to perform stress test without affecting the quality.
