
What is Reactjs | Top 6 ReactJS Features and Benefits
Javascript library or ReactJS was introduced by Facebook to advance the interactive user interfaces on their website.
React is mainly the view layer with HTML outputs.
What is ReactJS?
It is important to know and understand ReactJS Features before starting.
What is ReactJS
The powerful, open-source JavaScript library is used for building user interfaces*, developing single-page application* and mobile application.
It aims to provide speed, simplicity, and scalability. GitHub is the repository*, in the open.
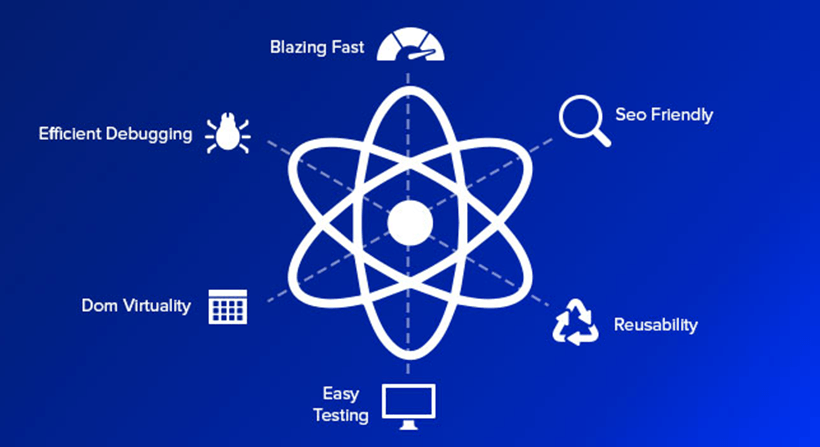
All these can be provided only with the features that are unique to React JavaScript-

Pros and Cons of ReactJS
Pros of ReactJS
- Virtual DOM
- Time Taking on complex cases
- SEO Friendly
- Reusable Components
- Virtual DOM
Cons of ReactJS
- Improper Documentation
- Easy data Flow
- JSX as a barrier
- Easy Debugging and Testing
- Improper Documentation
Top 6 ReactJS Features
- Data Binding
- Server-side Rendering
- Virtual DOM
- JSX
- Component Based
- Declarative
- Data Binding
Data Binding
The way properties* are transmitted to a component from a parent in ReactJS is called binding.
The ReactJS follows one-way sending of the data, which gives a strong control over the data transfer.
This also helps in understanding the code in an easy way, than the typical 2-way data binding.
If the value of any property changes, the React JS component will allow the display to be rendered.
The better control over the flow results in application status, which is contained in a specific store and loosely packed components.
Server-side Rendering
The purpose of Facebook introducing a new language was to not depend on the rendering of all the components and increase the speed of page load.
Since the browser is the receiver of the page that is ready to be rendered, ReactJS lets the browser render without waiting for all the JavaScript to be loaded and executed.
The page loads faster because ReactJS allows pre-rendering the initial states of React components at the server-side only.
The architecture of ReactJS is such that it uses languages other than HTML, which is JavaScript.
Virtual DOM
For an elevated visual interface, ReactJS introduces VDOM(Virtual Document Object Model) from the typical DOM like in other frameworks.
VDOM is a visual abstraction of a structured text. It makes it easy for the react developers, since it is in HTML code, after which it is called as HTML DOM.
ReactJS uses VDOM lists elements and its attributes of the node-tree as objects, contents and their features.
This is known as the in-memory data structure cache, which results in ultra-high performance.
JSX
JSX is short for JavaScript XML.
The pre-processor that adds XML syntax to JavaScript files to standard JavaScript objects.
JSX makes React elegant and easy to understand.
With this [HTML & JavaScript] file, embedding JS in HTML or HTML in JS is easy which directly results in boosting the performance.
Component-based
In React, everything is component* for instance-Header, sidebar, message box, and so on.
ReactJS is concerned with components and uses the best of both languages i.e the interactiveness of JS and a template syntax like in HTML.
All React components must act like pure functions with respect to their properties.
Declarative– The codes are written in ReactJS to view the components.
The codes are declared in a simple understanding way.
The declarative views make the code simpler and easier to debug.
React renders and updates each component separately when the data changes.
Declarative
The codes are written in ReactJS to view the components.
The codes are declared in a simple understanding way.
The declarative views make the code simpler and easier to debug.
React renders and updates each component separately when the data changes.

Why ReactJS? Or Top 10 Advantages of ReactJS
- ReactJS works mainly on the view of a website which is termed as user interface.
- ReactJS works best for teams and to implement user interface and workflow patterns.
- ReactJS UI framework has distinctive codes. The UI codes are easy to read and maintain in ReactJS since they are limited to this framework only.
- VDOM is also exclusive to ReactJS, which enables the components in a page to refresh individually inclusive of the page to load completely.
- The user can update a particular content of the page without reloading the entire page, which increases the responsiveness of an application or website.
- ReactJS is a flexible language, which can be integrated with any other frameworks like AngularJS or Meteor JS or backbone.js.
- React JS can be used both on client and server side.
- As mentioned, the codes are easy to read and therefore improvised debugging and maintaining, due to the feature of JSX.
- ReactJS declarative view(JSX) and logic, if separated makes it easier to read and be fed either to the server or to the browser or to the native components.
- ReactJS can easily divide pages or components into smaller components, which can be reused in other parts of the website. With ReactJS, single-page application* can be developed.
- ReactJS works mainly on the view of a website which is termed as user interface.
Things not to be expected from ReactJS
- The communication flow of properties, state, and components is not straightforward, instead, it is a maze of information. It can cut down on the speed until not familiar with how React works.
- Implementing complex UI components is not followed in one way. There are different ways to implement the same.
- ReactJs is worth using if the application or website has dynamic page updating, instead, it is just lots of codes for a small benefit.
- ReactJS can’t get an event system, other than one simple vanilla DOM events.
- ReactJS doesn’t have access to any AJAX capabilities or any form of data layer or application framework.
- ReactJs deals with VDOM, therefore there is a high usage of RAM (memory).
- React is not enough for most real-time cases.
- The communication flow of properties, state, and components is not straightforward, instead, it is a maze of information. It can cut down on the speed until not familiar with how React works.
Differences or Myths of ReactJS
- React Native is the framework consisting of a native library to create a mobile application, while ReactJS is a JS library to create UI for the web application.
- React Native can develop on native Android, iOS while on the other hand, ReactJS can develop UWP (Universal Windows Platform).
- React Native is considered to be the future of hybrid application development, which is why it is already in use in Production for Group App and Ads Manager App.
- React Native is the framework consisting of a native library to create a mobile application, while ReactJS is a JS library to create UI for the web application.

Fundamentals of ReactJS
You may have come across a few terms that might have seemed alien, which is why we made an extra effort to make those terms familiar to you.
- User Interface
- Repository
- Properties
- Components
- Single Page Application
- User Interface
User Interface
The platform or space where maximum contact between humans and website or application takes place is called User Interface.
Interaction between software and humans is the User Interface, which is brewing in the development field now.
Repository
Development of any programming language i.e the code formation, references, codes, testing is saved in a central space, called repository.
The repositories change for each language.
The major purpose of the repository is to evolve a language, making it faster, easier to use and develop in the best possible way.
A repository can be either closed or open.
The difference is that in an open repository, more than a single person can develop a particular language, whereas in closed only the assigned people can work on the language.
Properties
The pure functions, which are customized with different parameters to customize the components are called properties.
Components
The elements to be built on a website or page are called components.
These are coded in JavaScript.
A component is present on every page, for instance, Header, Sidebar, Message box, and similar ones.
Each component in React directs to a DOM object.
Single-Page Application
React specializes in developing Single-Page Application.
These are the smaller versions of a web app or site that fits in one page.
These are used for email clients, where there are very few page loads in the actual page.
To showcase better performance, the single-page application provides flexibility and desktop-alike-user-experience.
It also is smoother and controlled with respect to User Interface, while developing a complex web page.
Conclusion
There are a whole lot of applications, which allows user to enjoy convenience.
It is important for every individual to know and understand various aspects of REACT JS to enjoy maximum mileage of the feature.
Teknotrait is one of the reputed company, which is offering solutions at reasonable costs to ensure a smooth flow of business.



Pingback: Importance of Javascript frameworks | Features & Benefits